Lightning
Content:
JetForcer is a powerful Lightning development tool and it delivers support for the full development stack including client-side and server-side development. Let's take a closer look at the most useful features:
Instant error detection for Lightning
Detect errors before runtime
Most Lightning developers are familiar with the problem, that some types of error can be detected only during the runtime.Obviously, this can be quite a drawback in a development flow, that's why JetForcer helps you to find these issues beforehand, as you code in the editor. JetForcer is able to:
- Detect an attempt to call an unreachable attribute, method, variable, property, class, etc. (in other words - unresolved reference).
- Detect wrong case in a built-in attribute name or in a lightning expression.
- Highlight nonexistent built-in and custom tags.
- Highlight nonexistent attributes.
- Check attribute value assignment.
- Validate static resource path.
... and perform many other useful checks.
Quick-Fixes in Lightning
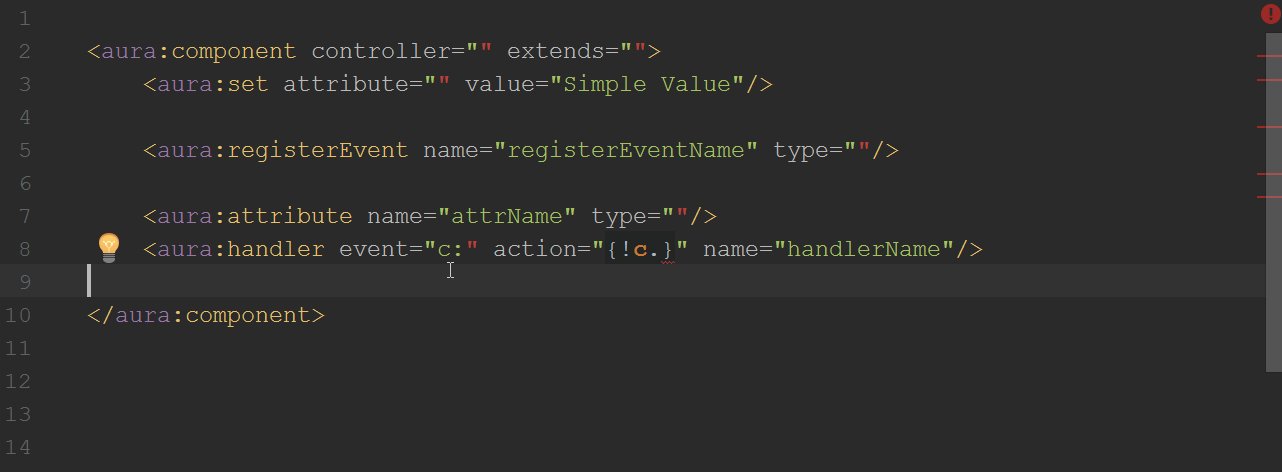
JetForcer also provides a number of quick-fixes for Lightning, which includes a highly demanded create from usage fix.Component, lightning event, lightning interface, class, component attribute, controller method, property and many other entities can be created in two clicks. Just press Alt-Enter and make your choice.
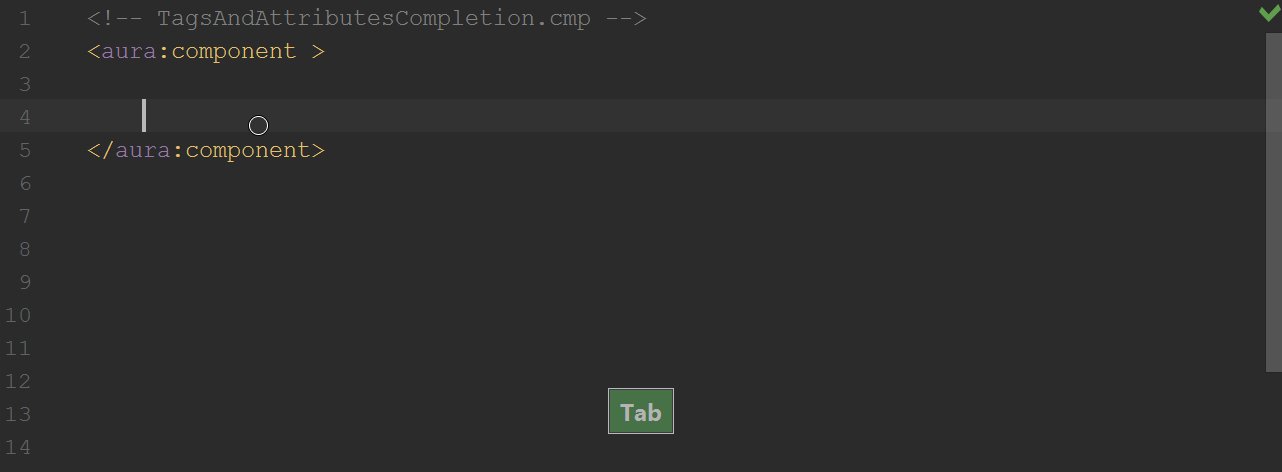
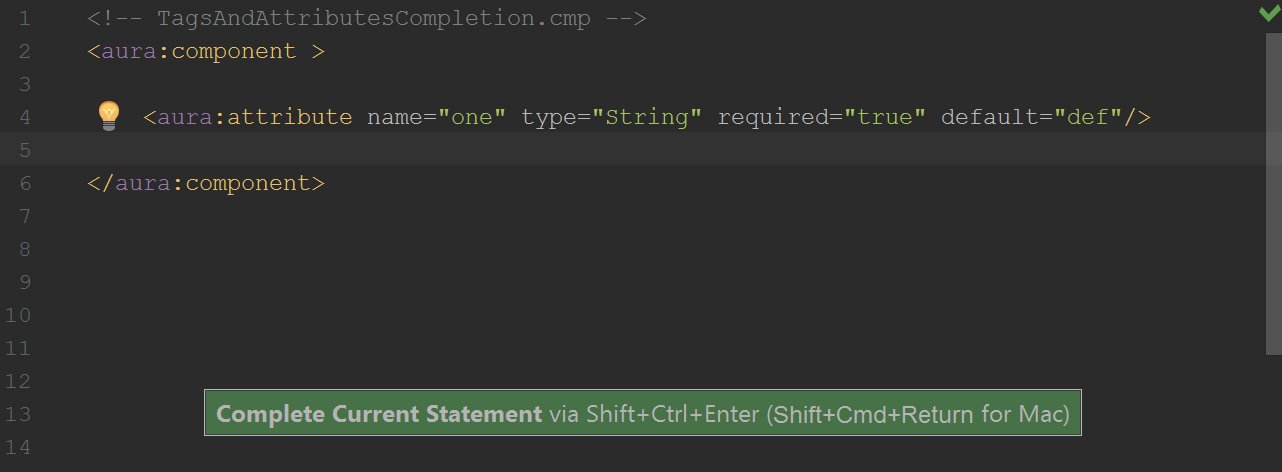
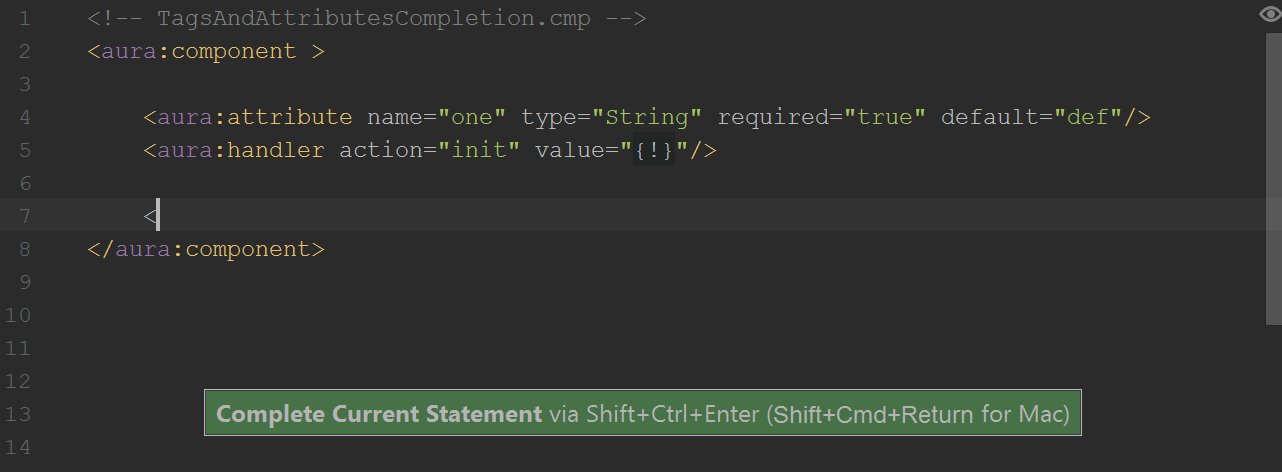
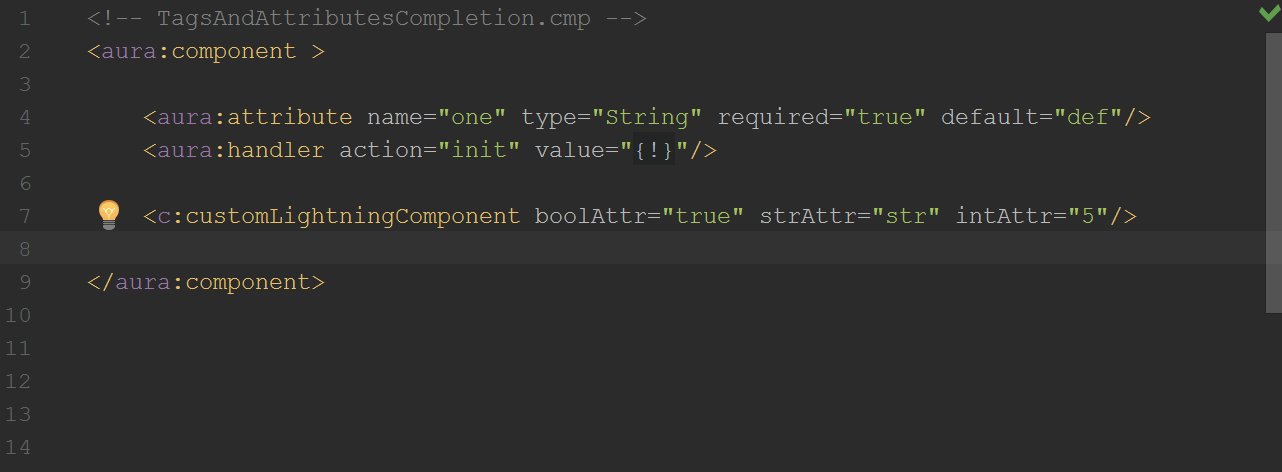
Completion in Lightning
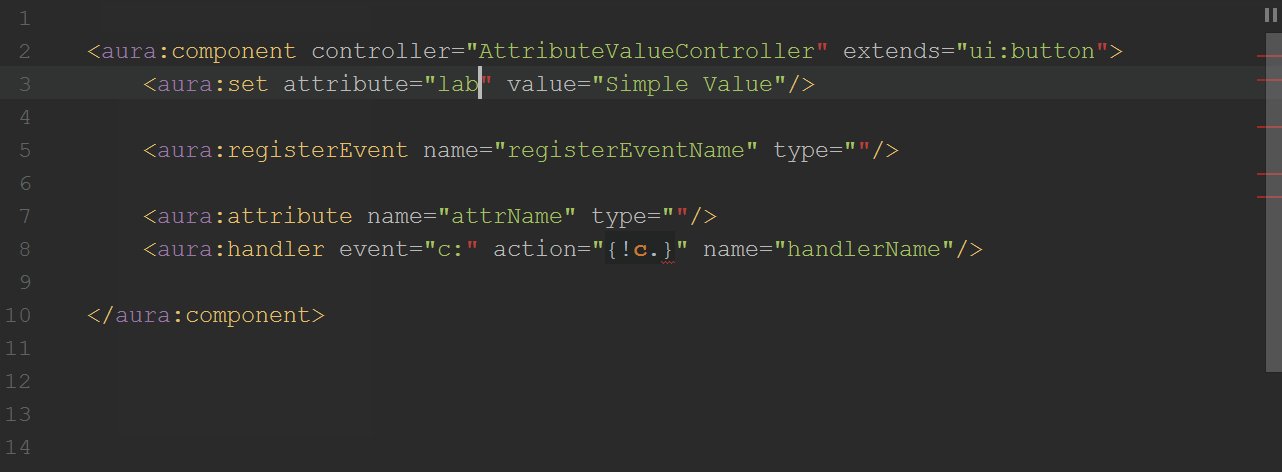
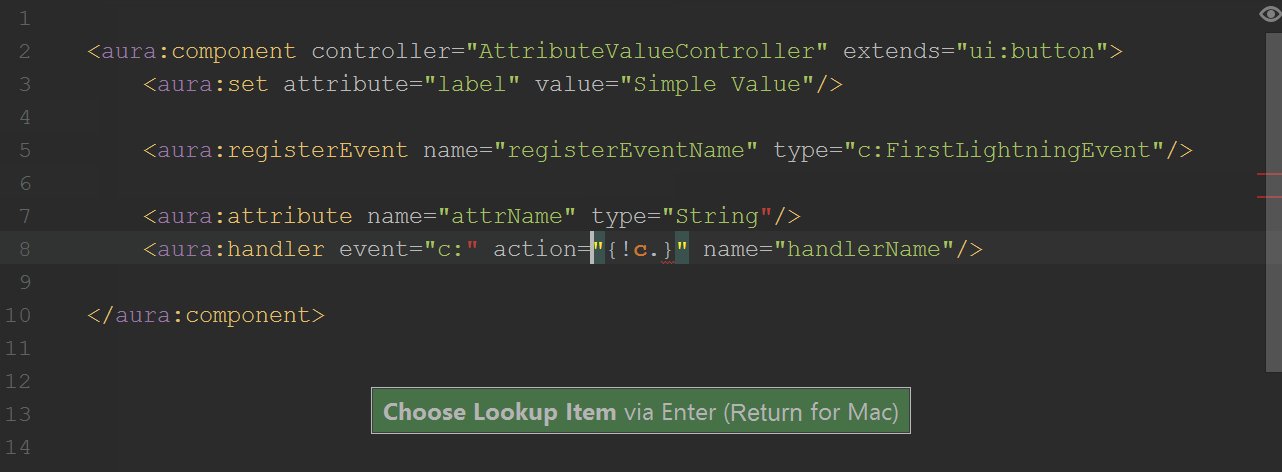
- Custom and built-in tags and their attributes

- Attribute values

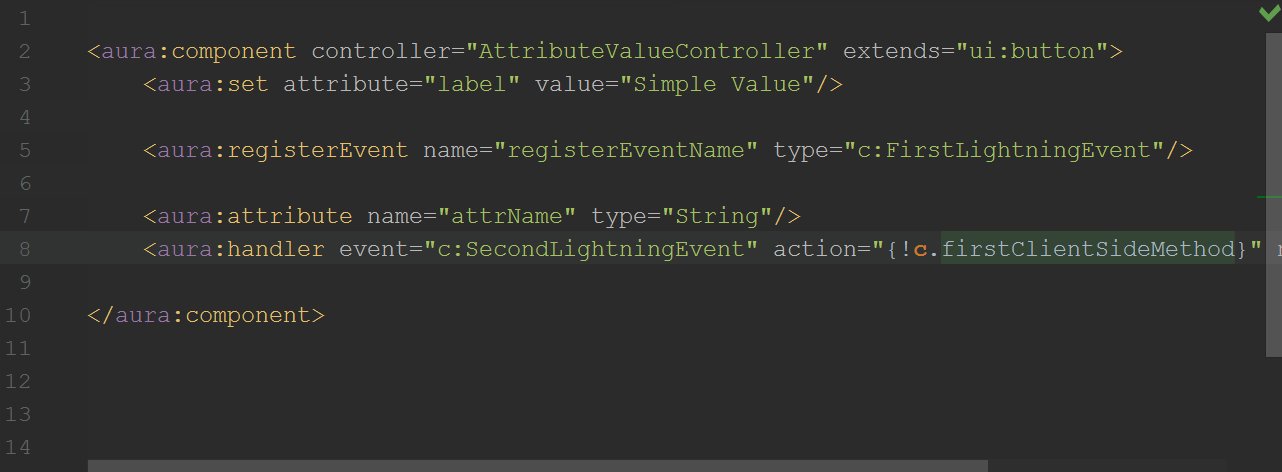
- v. (View) and c. (Controller) value providers (in both expressions and client controller)
- JavaScript API from Aura Framework
- aura:id
- Controller method parameters
- ... and for many other cases.
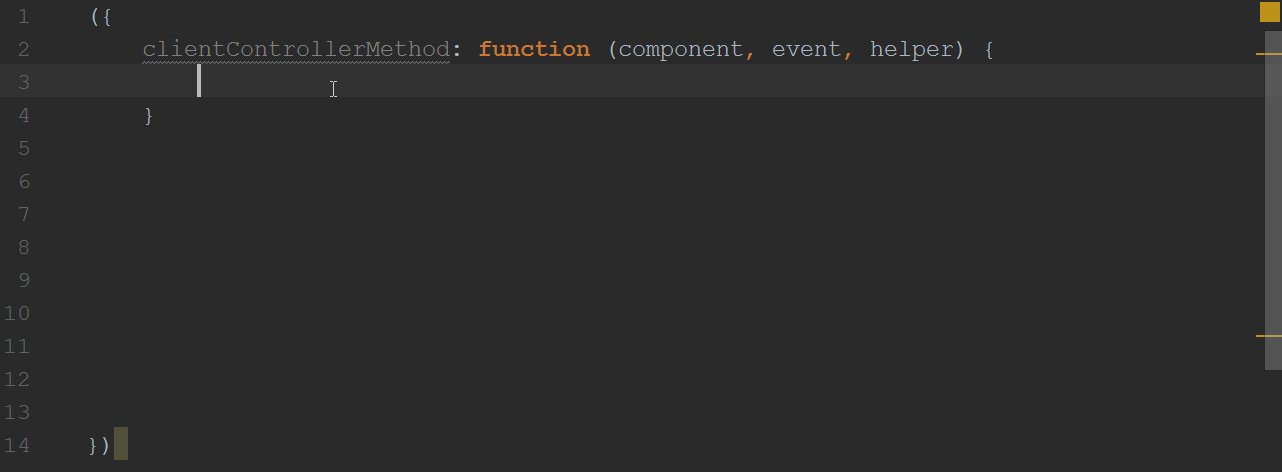
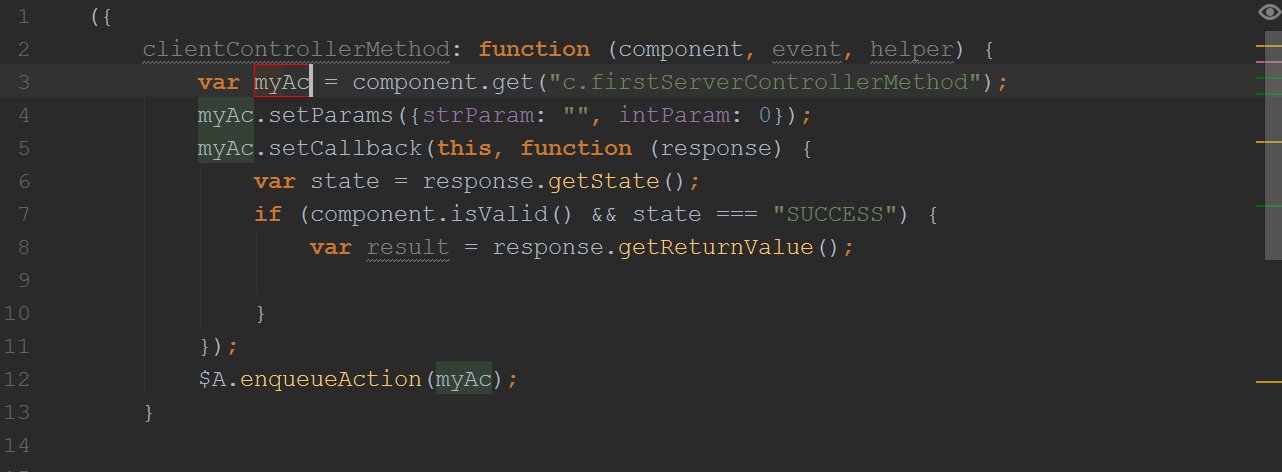
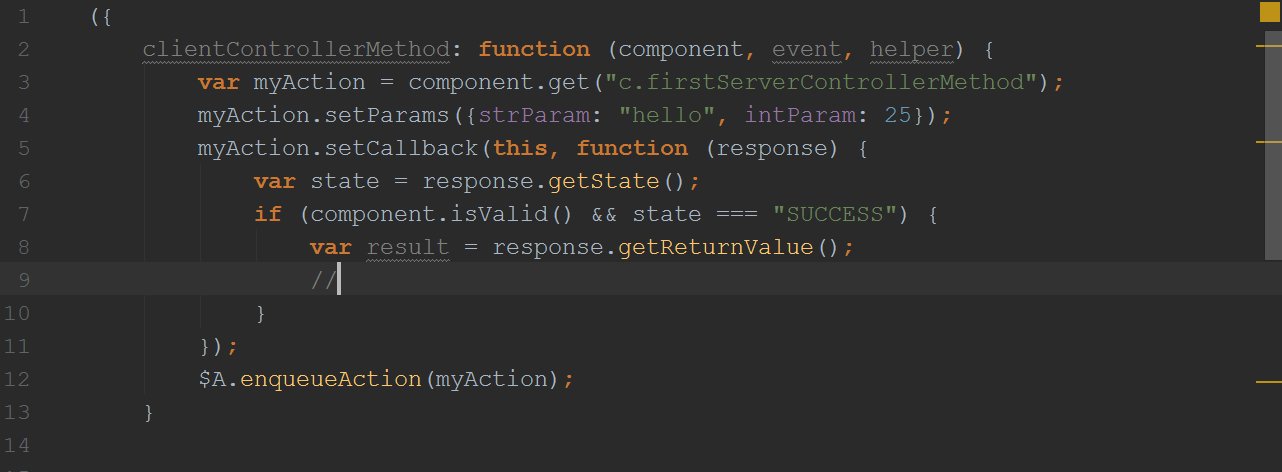
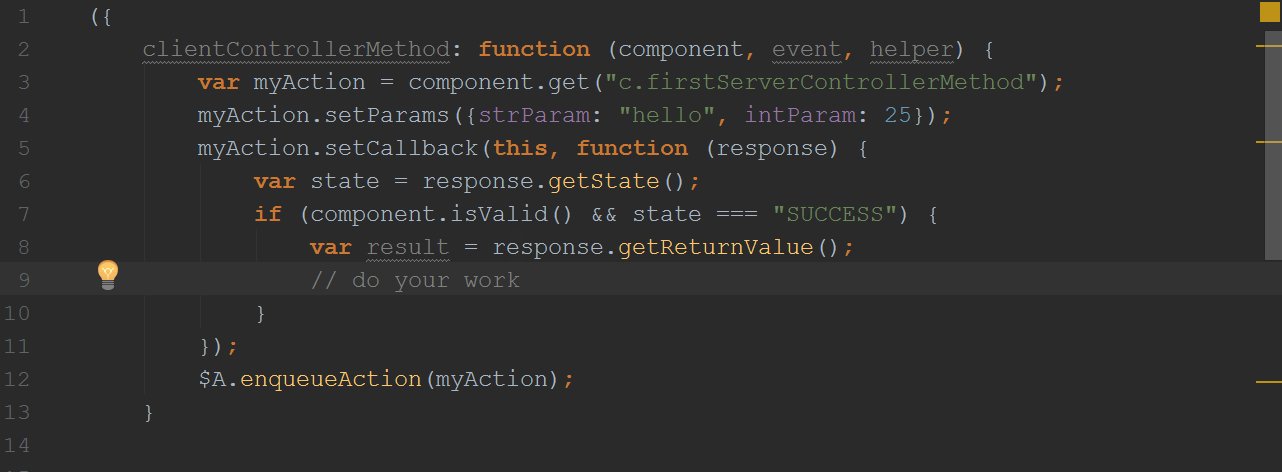
Code Generation
Some Lightning code constructs can be easily generated by JetForcer. Press Alt-Insert or use Code | Generate in the main menu, and you will be suggested a list of available constructs to generate based on the caret position and the current context.

Language Injections in Lightning
JetForcer provides a unique feature called Language Injection. Let's say there is a Lightning attribute containing a piece of JS code - the feature provides all the editing power (validation, completion, syntax highlighting, etc.) for the attribute value, which helps to avoid possible mistakes and speeds up the whole coding process.